Vue前端页面错误[Vue warn]: Invalid prop: custom validator check failed for prop “value”.解决
Contents
一 项目架构说明
新手直接上手项目,前端采用Vue框架+后端springboot架构。硬着头皮边学边用,天天都是瓶颈。
二 错误现象
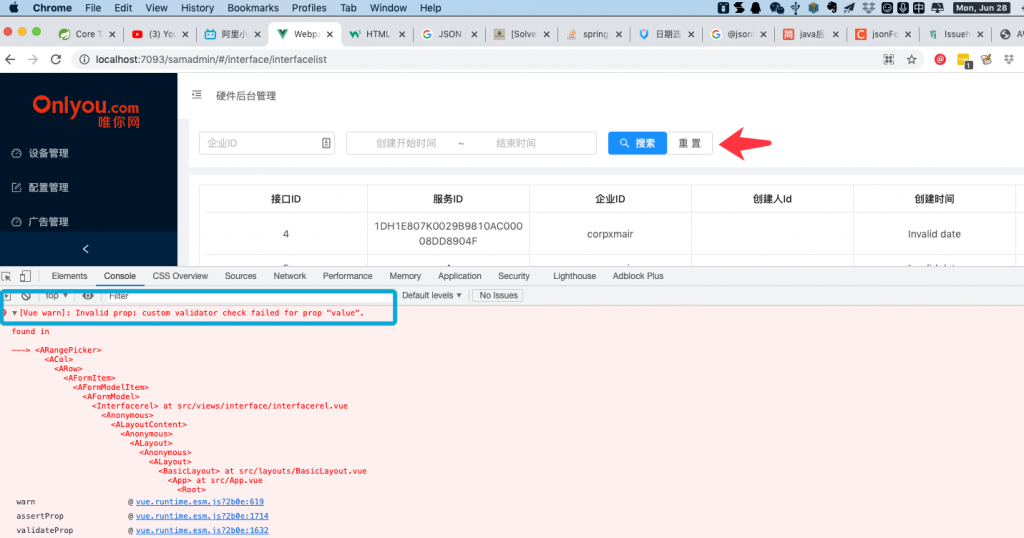
前端页面上有一个日期控件,选用的是<a-range-picker></a-range-picker>控件,使用重置按钮,清空搜索条件时,在控制台上,在前端页面上打开开发者模式上,看到有报错:
[Vue warn]: Invalid prop: custom validator check failed for prop "value".
found in
---> <ARangePicker>
<ACol>
<ARow>
<AFormItem>
<AFormModelItem>
<AFormModel>
<Interfacerel> at src/views/interface/interfacerel.vue
<Anonymous>
<ALayoutContent>
<Anonymous>
<ALayout>
<Anonymous>
<ALayout>
<BasicLayout> at src/layouts/BasicLayout.vue
<App> at src/App.vue
<Root>虽然不影响系统的功能性使用,但是,毕竟有错误,看着还是别扭的。

三解决过程
首先,我们知道,当点击页面重置按钮时其实是触发了一个方法的执行
/**
* 重置搜索条件
*/
handleReset() {
this.searchPage = {
// status: undefined,
// beginDt: '', //比对时间
// endDt: '',
// send_result:'',
condition:{
send_result:""
},
keyWord: '',
current: 1,
size: 10
},
this.searchDates ='';
// this.pagination.current = 1
// this.pagination.pageSize = 10
this.getList(this.searchPage);
}其次,通过Google找到类似错误。
https://issuehunt.io/r/vueComponent/ant-design-vue/issues/2084
点击该链接页面上的Edit on CodeSandBox,进入页面
“https://codesandbox.io/s/vue-antd-template-kev7r?file=/src/App.vue “
可以重现该错误。
从这些错误提示信息上,可以知道,当a-range-picker 的初始化值为NULL时,然后 当我们调用重置按钮,调用handleReset()方法,重新给a-range-picker 赋值为空字符串”时,就报错了。
解决办法
在handleReset()方法中,给a-range-picker 赋值为null就可以解决该错误了。
四 小结
新手程序员,缺乏的是错误,只要遇到的错误足够多,并且通过自己想办法(搜索引擎、请教同事、自己动手调试、查阅书籍等)解决的错误足够多。就是一个实打实的老手了。
一条评论
Pingback: